Toolbox> Workflow Issues > Sakai Collaborative Worksite Technology > WIKI > WIKI Formatting
Wiki Formatting Manual for Sakai Collaborative Worksite Technology
Summary
Unfortunately, this Wiki tool does not give you a WYSIWYG view. WYSIWYG means "what you see is what you get", i.e. you edit the text while seeing bold, italic, bulleted lists just as they will appear in the final styled view. A non-WYSIWYG editor means that when you edit you don't see the styled text, but rather see underlying codes. Thus instead of seeing a word in bold as bold, you see the word preceded and followed by some special characters that are interpreted by the programming as meaning bold. Thus, in this case it is underscores that indicate bold - __bold__ is the markup that is rendered as bold.
The most basic forms of formatting are provided in easy links above the editing box - bold, italic, h1, h2, h3 and table. For bold or italic, just highlight the word(s) in question, and click on "bold" word above the editing box. That will automatically insert the right code. h1, h2, and h3 stand for headers of three levels. If you click on one, it will simply insert "h1 Heading 1" and so forth, and you can replace the word "Heading 1" with the content of your header. These are used for titles of sections, subsections, and sub-subsections respectively.
The "table" command allows you to build a table. The markup for table is quite simple - at the top and bottom you have {table}, and then for each row you have a pipe (|) after each column except for the last column. The first row will appear as labels, and the other rows will be for data.
There is also many other types of markup. The most important are using * for creating a bulleted list, and # for creating a numbered list. Just put * or # as well as a space before each item in the list. A full list of markup is provided below. To put formatting in, just use the simple codes described in the right hand Help Tips, or in the more extensive "Full Help page" linked to from there. Unfortunately the documentation there is not extensive, so we have chosen to keep our own record of it with special tips that we gradually accumulate.
Finally, the controls on top of the edit box, there are three additional commands: external link, resource link, and resource embed. The external link will take a highlighted word and convert it into a link to a Web site. The inserted code will put the URL for google - just replace it with your desired website's URL. Resource link is similar, but instead takes you to the worksite's Resource folders so you can specify the resource you want to link to. Resource embed instead takes something like a picture that has been uploaded to the Resources section and inserts it into the Wiki at that location.
When you go into the editing view of a wiki page, on the right hand side you will see a plus sign. Clicking on it will provide a short list of formatting codes as a help. You can edit this and custom design it for your worksite. One customization we like to do is give more detail on how to make links:
To insert a link to a:
- wiki page: [page name]
- wiki page w/ label: [label|page name]
- web site by URL: http://www.google.com
- Web site w/ label: {link:label|http://www.google.com}
- resource w/ label: {link:label|worksite:/Videos/Video.mpeg}
See below in the "linking" section for these markups in more explicit detail.
Markup for basic formatting
| Markup | Rendering | Comment | |
|---|---|---|---|
| h1 Title | a style h1 heading (major heading). This should ONLY be used at the top of a document, and never used again. It should be used to state the overall title of the document in question. | ||
| h2 Title | a style h2 heading (minor heading). You can repeat this up to H6 for a total of six distinct levels. There is no H7, onwards. | ||
| text here | Changing font sizes | You vary the number 10 from 2-10, with the font size getting larger as the number is increased. I left off the opening and closing curly brackets so that the style would not be applied in this instruction. That is the span macro. The block macro creates a div around the text so that it is off-set from other text, but the syntax is the same as for span. This is useful for Tibetan which otherwise shows up too small. | |
| Showing WIKI code without it being rendered (escape character) | put a backslash (not the slash on the ? key but the other slash) before the code and the code will be shown without being applied | This also applies to cases where you want a double dash to display as a double dash rather than making the text strikethrough, such as in the URLs for SPT records. | |
| - text | a list item (with -), several lines create a single list | ||
| * text | a list item (with *). This renders as bullets. To make nested bulletted lists, just add another asterisk and you can have a list with multiple levels of indentation. | ||
| # text | an enumerated list. To make nested enumerated lists, just add another asterisk and you can have a list with multiple levels of indentation. | ||
| a. text | alphabetical enumerated list | ||
| A. text | uppercase alphabetical enumerated list | ||
| i. text | roman enumerated list | ||
| I. text | uppercase roman enumerated list | ||
| g. text | greek enumerated list | ||
| h. text | hiragana (japanese) enumerated list | ||
| k. text | katakana (japanese) enumerated list | ||
| j. text | hebrew enumerated list | ||
| __bold__ | bold | simple bold text | |
| ~~italics~~ | italics | simple italic text | |
| --strike-- | strike through text | ||
| CH4 | CH4 | Add a subscript | |
| Ca2+ | Ca2+ | Add a superscript | |
| (empty line) | produces a new paragraph | ||
| \ double backslash | creates a line break, please use sparingly! | ||
| [start] | start? | internal link to another document | |
| http://snipsnap.org/ |  http://snipsnap.org/ http://snipsnap.org/ | creates a link to an external resource, special characters that come after the URL and are not part of it must be separated with a space. | |
| backslash | null | escape special character (i.e. {) |
Note that # and * as used to create lists must have a space after them (and likely other such markup items may need spaces too) - otherwise they don?t work.
Making Links
To insert a link to a:
- wiki page and refer to it by its own name: [page name]
- wiki page and refer to it with a label of your choice: [alias|page name]
- web site and refer to it by its URL: http://www.google.com
- Web site and refer to it with a label of your choice: {link:Google|http://www.google.com}
- resource and refer to it with a label of your choice: {link:My Video Resource|worksite:/Videos/Video.mpeg}
Available Macros
How to use macros: {macroname(:attribute=value|unamedvalue|other=values? optional but note the colon)} contents {macroname}
| Macro | Description | Parameters | ||
|---|---|---|---|---|
| anchor | Creates an anchor around a section of rwiki rendered content. | 1: An name to assign to this anchor. | ||
| (anchor link) | creates a link to an anchor on the same wiki page | {link:clickabletext|#anchorname} | ||
| api | Generates links to Java or Ruby API documentation. | 1: class name, e.g. java.lang.Object or java.lang.Object@Java131; 2: mode, e.g. Java12, Ruby, defaults to Java (optional) | ||
| api-docs | Displays a list of known online API documentations and mappings. | none | ||
| asin | Generates links to DVD/CD dealers or comparison services. | Configuration is read from conf/asinservices.txt | 1: asin number | |
| bgcolor | Change the background color of some text | 0,color: Change the background color of the contents | ||
| block | Places a div around a block of rwiki rendered content. | 1,class: The class to assign to this block; id: An id to assign to this block; anchor: An anchor to assign to this block | ||
| code | Displays a chunk of code with syntax highlighting, for example Java, XML and SQL. The none type will do nothing and is useful for unknown code types. | 1: syntax highlighter to use, defaults to java (optional) | ||
| color {color: red}text here or {color:black|yellow}text here{color} the first color (before the pipe) is the text color and the second color (after the pipe) is the background color. | Change the color of some text | 0,color: Change the foreground color of the contents; 1,bgcolor: Change the background color of the contents | ||
| file-path | Displays a file system path. The file path should use slashes. Defaults to windows. | 1: file path | ||
| hello | Say hello example macro. | 1: name to print | ||
| image | Places an Image in the page | 1,img: URL to the image, image URL must be relative, or absolute but cannot be external, It may also start with worksite:/ or sakai:/ if referencing resources in the worksite or the whole of sakai. When referencing resources in other worksites (eg sakai:/) you must include the site id; 2,alt: (optional) Alt text; 3,ext: (optional) ignored at the moment; 4,class: (optional) css class applied to the image; 5,target: (optional) Target window; 6,title: (optional) Title the image, (will default to the same value as alt). Remember if using positional parameters, you must include dummies for the optional parameters | ||
| index | 1:space, The space which to index, defaults to the space of the current page; 2:nohead, if nohead, the header line will not be produced | |||
| inter-wiki | Displays a list of known InterWiki mappings. | none | ||
| isbn | Generates links to book dealers or comparison services. Configuration is read from conf/bookservices.txt. | 1: isbn number | ||
| link | Generated a link | 1,text: Text of the link; 2,url: URL of the link, if this is external and no target is specified, a new window will open; 3,img: (optional) if 'none' then no small URL image will be used; 4,target: (optional) Target window, if 'none' is specified, the url will use the current window. Remember if using positional parameters, you must include dummies for the optional parameters | ||
| list-of-macros | Displays a list of available macros. | unexplained, lazy programmer, probably funzel? | ||
| mailto | Displays an email address. | 1: mail address | this isn't actually how a "mailto" works. the syntax is as follows: {link:Guido W|mailto:guidow@virginia.edu}. Then "Guido W" is what displays. | |
| math | This is a basic macro that places span/div tags with an appropriate class around the math text. | |||
| The contents of this macro are pre-escaped, however you cannot put null in the contents of this macro, place {{}math} instead. | 1: put "display" here for the maths to be placed in a div | |||
| quote | Display quotations. | 1: source (optional); 2: displayed description, default is Source (optional) | ||
| recent-changes | Expands to a list of recently changed pages | 1: Optional, If format is yyyy-MM-dd Changes since date. If format is 30d number of days, If format is 12h, number of hours, defaults to last 30 days, | ||
| rfc | Generates links to RFCs. | unexplained, lazy programmer, probably funzel? | ||
| sakai-sections | Generate a list of links that point to section subsites | 1,useids: (optional) if true will generate with ID's otherwise will use names, names it the default; 2,categories: (optional) list of comma seperated categories to generate links for | ||
| Remember if using positional parameters, you must include dummies for the optional parameters | ||||
| span | Places a span around a section of rwiki rendered content. | 1,class: The class to assign to this block. | ||
| id: An id to assign to this block. | ||||
| anchor: An anchor to assign to this block | ||||
| table | Displays a table. | none | ||
| worksiteinfo | Generates worksite information | 1,info: The type of info to provide, worksiteinfo:title gives Title (default), worksiteinfo:description; worksiteinfo:shortdescription,; worksiteinfo:wikispace; Remember if using positional parameters, you must include dummies for the optional parameters | ||
| xref | Generates links to Java Xref source code. | 1: class name, e.g. java.lang.Object or java.lang.Object@Nanning; 2: line number (optional) |
Making Mail To Links
In order to make a name or label hyperlinked to an automatically opening up new email to be sent to someone, highlight the name/label, and then use the "external link" to change it into a standard hyperlink to the Web page in question. Then replace the url with "mailto:johndoe@gmail.com", where "johndoe@gmail.com" is the email address to which you want to have an email sent. Thus it looks like this: {link:Contact us|mailto:johndoe@gmail.com}. This will be rendered like this:  Contact us
Contact us
Making an External Link to a URL
To make a link to an external web site, you can highlight the label to be hyperlinked, and choose the "external link" button above. It will insert a URL to Google,which you can then replace with your URL. For example {link:Google| http://www.google.com}. Please note there can be no space after "link:", nor before or after the pipe (|). If you are having problems with this function, most likely you have inserted spaces, or forgotten to close the brackets.
http://www.google.com}. Please note there can be no space after "link:", nor before or after the pipe (|). If you are having problems with this function, most likely you have inserted spaces, or forgotten to close the brackets.
Inserting Code in a Wiki
You can insert code in a wiki by enclosing it in {code}{code} tags. This will represent exactly what you enter (with a few exceptions). For example:
<h1>Title of Page</h1>
Note:
The above is how code displays in a THL page drawing content from a wiki. In the actual wiki page:
- code angle brackets as

- use the backslash (the escape character) before certain characters such as { and }.
- If the line is breaking at a quotation mark (") in the code, use a backslash before each quotation mark.
Example:
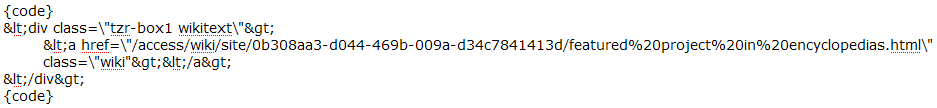
Code in the wiki page (edit mode):

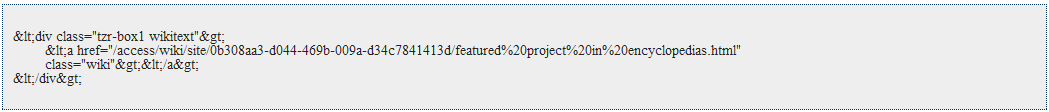
How the wiki page displays:

How the THL online page displays:
<div class="tzr-box1 wikitext">
<a href="/access/wiki/site/0b308aa3-d044-469b-009a-d34c7841413d/featured%20project%20in%20encyclopedias.html"
class="wiki"></a>
</div>
Tibetan Text
Always mark up TMU text this way: {span:size3}བོད་ཡིག་འདིར་བླུག་{span}